- フロントエンドエンジニアの仕事内容はどんなもの?
- 未経験からでも目指せる?
フロントエンドエンジニアへの転職に興味がある方には、このような疑問をお持ちの方もおられるのではないでしょうか。
フロントエンドエンジニアは、Webサービスの表側を制作するエンジニアであり、自身の仕事が目に見える形で世の中に送り出せるため、やりがいや面白さがある人気の職種です。
Webサービスの需要の高さから人材確保のため未経験でも目指すことも可能と言われていますが、転職を成功させるためにはポイントを押さえることが重要です。
この記事では、未経験からフロントエンドエンジニアを目指す方法や、必要とされるスキルからポートフォリオの作成方法についてまで解説していきます。
学習方法やおすすめの転職エージェントもご紹介していきますので、これからフロントエンドエンジニアを目指す人はぜひ参考にしてください。
\エンジニア向けおすすめ転職エージェント/
| サービス名 | 特徴 |
 マイナビIT エージェント マイナビIT エージェント |
20〜30代に転職サポートに強い!優良企業の求人が豊富 ※マイナビのプロモーションを含みます。
|
 レバテックキャリア レバテックキャリア |
登録数20万人、上流工程9000件以上の案件保有! |
|
選考書類や面接対策を徹底サポート!初めての転職ならギークリー |
フロントエンドエンジニアとは

フロントエンドエンジニアは、Webサイトやアプリケーションのフロントエンド側(表側)を担当するエンジニアのことです。
HTMLやCSS、JavaScriptやPHPなどを駆使して、ユーザーが使用する画面の構築や設計を行うことを主な仕事内容としています。
同じく表側の構築を行う担当としてマークアップエンジニアがいますが、こちらはHTMLでの構築がメインなので、フロントエンドエンジニアは上位互換的な存在といえるでしょう。
また、Web制作においてはフロントエンドエンジニアとは対照的に、裏側の処理を行うバックエンドエンジニアがいます。
バックエンドエンジニアは、フロントエンドでデータ入力をはじめとする操作を行った際に、その指示に従ってデータ保存や処理をする仕組みを作るWebサーバー側の業務を行っています。
未経験からフロントエンドエンジニアなる事は可能か?

結論からいうと、未経験からでもフロントエンドエンジニアを目指すことは可能です。
本来であればフロントエンドエンジニアはマークアップエンジニアやコーダーなどのポジションを経験してからステップアップしていく、といった業種です。
しかし、Webアプリケーションの需要拡大と、IT人材の不足という背景が大きな要因となり、未経験でも採用され事例は少なからずあります。
とはいえ、未経験からフロントエンジニアを目指す場合には、研修で基礎知識から学ぶことができる企業もありますが、まず個人でWebサイトやサービスを構築するといった実績を作っておくことをおすすめします。
フロントエンドエンジニアになるのに必要なスキル

フロントエンドエンジニアになるためには、最低限のスキルとして文書の見出しや構造を構築するHTML5、色やフォントなどを定義するCSS3、動的コンテンツ制作に欠かせないJavaScriptを身に付けなければなりません。
加えて、開発現場によってはフレームワークを使用することもあるので、ReactやVue.js、BulmaやBootstrapなども押さえておくと良いでしょう。
また、昨今のWeb開発ではCMS(コンテンツマネジメントシステム)が使用される機会も多く、これらを構築しているPHPやPerlなどの言語を習得しておくと担当できる業務の幅が広がります。
UI/UX設計ができる人材のニーズは高まっているので、余裕がある人はこちらも習得しておくと評価を高めることができるでしょう。
フロントエンドエンジニアに必要なスキルの学び方

数多くのスキルや知識が必要となるフロントエンドエンジニアですが、どのように習得すれば良いのでしょうか。
ここでは、フロントエンドエンジニアに必要なスキルの学び方について紹介していきます。
独学で学ぶ
最低限の費用で学習したい人におすすめなのが、独学で学ぶ方法です。
フロントエンドエンジニア向けの書籍は数多く出版されているので、参考書を購入して座学で知識を身に付け、自宅PCで実際に構築しながら定着を図るのが一般的です。
HTMLやCSSは、PCのメモ帳にコードを記述し、拡張子を変更するとローカル環境で動くWebページを簡単に作成することができます。
費用は抑えることができますが「参考書通りにやっているのに上手く動かない」「やりたいことができない」などのトラブルがあれば、自身で調べながら対応しなければいけないため、時間や労力をかけることが必要になります。
学習サイトを活用する
ProgateやUdemyのように、プログラミング学習サイトは数多く存在するため、これらを活用するのも学習方法のひとつです。
月額料金が発生しますが、オンライン上で学習ができ、実際に手を動かしながら実践的にスキルや知識を習得できます。
無料で受講できるコースもあるので、興味がある人はお試しで始めてみると良いでしょう。
プログラミングスクールに通う
効率よく実践力を身に付けたい人におすすめなのが、プログラミングスクールに通う方法です。
費用は数万~数十万円と高額なものもありますが、体系的に知識やスキルを習得でき、不明点や疑問点は講師に聞くことができるので、正確かつ効率的に学習を進められます。
プログラミングスクールのなかには、フロントエンドエンジニア転職に役立つポートフォリオ作成のサポートや、就職保証をしているものもあるので、本気で転職を考えている人は利用を検討してみると良いでしょう。
>>プログラミングスクール8社を徹底比較!値段や転職サポートの充実度は?
未経験からフロントエンドエンジニアなるのに必要なポートフォリオの作り方

開発エンジニアやインフラエンジニアの転職活動には必要ありませんが、フロントエンドエンジニアの場合、採用選考でポートフォリオの提出を求められることがあります。
ここでは、ポートフォリオが必要な理由や、載せるべき内容、作り方について解説していきます。
ポートフォリオとは?なぜ必要?
ポートフォリオとは自身の実績やスキルをアピールするための資料のことで、フロントエンドエンジニアの場合、Webサイトに自身の制作物をまとめるのが一般的です。
これにより採用担当者は求職者のスキルを視覚的に確認することができるので、書面や口頭で説明されるより、正確に実力を測ることができます。
ポートフォリオは採用選考へ応募する際の提出物に含まれているため、フロントエンドエンジニアを目指す際には、座学だけではなく実際に手を動かしながら学習を進めていくようにしましょう。
フロントエンドエンジニアのポートフォリオに載せるべき内容
ポートフォリオに掲載すべき内容として、一般的には以下が挙げられます。
プロフィール
プロフィールは、ポートフォリオを確認した人が、どのような人物が制作したのか分かるよう自身の紹介文を記述します。
具体的には、氏名や年齢、職務経歴などの内容を記述しますが、その際には採用担当者が読みやすいよう簡潔にまとめることがポイントです。
アピールするために書きすぎてしまう人もいますが、ポートフォリオは経歴を全て伝えることが目的ではないので注意しましょう。
制作実績や成果物
ポートフォリオには、これまでの制作実績や成果物を掲載します。
未経験からフロントエンドエンジニアを目指す場合、制作実績がない人も多いので、学習時に作成した成果物の画像やURLを載せることになります。
加えて、成果物の作成に要した時間や使用した技術・言語、目的などについても記述すると、より具体的に伝えることができるでしょう。
スキルセットや扱える言語について
スキルセットや扱える言語についても、ポートフォリオに掲載します。
扱えるものすべてを記述することはもちろん、採用選考を受ける企業やポジションによって求められる内容は異なるため、関連するものを見やすく掲載するとアピールに繋がりやすいでしょう。
こうしたコンテンツの見せ方はWebデザインにも通じるため、意識して取り組むことをおすすめします。
フロントエンドエンジニアなるためのポートフォリオの作り方
具体的に制作したいものが決まっている人は問題ありませんが、未経験者が構成やデザインを一から作ろうとすると時間を要するのはもちろん、難易度も非常に高くなります。
そのため、ポートフォリオを制作する際には、まず参考となるWebサイトを探すことから始めるのをおすすめします。
その際、格好良さやオシャレさから選ぶのではなく、使用されている言語を自身のスキルと照らし合わせながら選定していくのがポイントです。
実際に構築する際には、目的やUI/UXデザインまで気を配り、採用担当者が使いやすいよう意識するようにしましょう。
こうした制作物の目的や作業時に意識したことなどは、採用面接でも質問されることが多々あるため、明確にしておくことをおすすめします。
未経験からのフロントエンドエンジニアの求人事例

ここでは、未経験からフロントエンドエンジニアを目指せる求人事例を2つ紹介します。
ECサイト構築・運用業務
| 業界 | IT、クリエイティブ、コンサルティング |
| 業務内容 | ECサイトの企画や要件定義、設計やランディングページ、コンテンツページのコーディングや運用が主な仕事内容です。経験が浅い人は、ECサイトのフロントコーティングのアシスタントから業務に携われます。 |
| 募集要件 | ・ECサイト設計、構築、運用が未経験でもOK ・ネットショップの実務経験があれば、ジャンルや経験期間問いません |
| 年収 | 300万円~420万円 |
Webサイト制作業務
| 業界 | IT、クリエイティブ、アパレル |
| 業務内容 | ブランドサイトやコーポレートサイト、ECサイトなど多様なジャンルのWebサイト制作において、HTMLコーダーやフロントエンドエンジニアとして業務に携わっていただきます。 |
| 業務内容 | ・Web制作に興味があり、コーディングが好きで、マークアップに関する基本的な知識があること ・Photoshop、Illustrator、Dreamweaver、Fireworksなど、いずれかの制作ソフトが使えること ・Office系ソフトが使えること |
| 年収 | 240万円~360万円 |
出典:indeed
フロントエンドエンジニアになるのにおすすめ転職エージェント
フロントエンドエンジニアを目指す際、転職エージェントの活用もおすすめです。
キャリア相談はもちろん、数ある求人から希望にマッチした転職先を紹介してもらえ、選考対策を受けられます。
ここでは、フロントエンジニアにおすすめの転職エージェントを3つ紹介していきます。
レバテックキャリア
レバテックキャリアは、IT・Webエンジニア、デザイナーに特化した転職エージェントです。
大手IT企業からスタートアップ企業、ハイクラス求人など幅広く取り扱っており、希望に沿った求人紹介を受けられる可能性が高いです。
年間3,000回を超える企業訪問が行われており、各企業が求めている人材を的確に把握しているので、充実した選考対策を受けられることも魅力といえるでしょう。
>>【美女に聞く】レバテックキャリアの評判とエンジニア未経験転職の実際
Geekly
Geeklyは、IT・Webゲーム業界に特化した転職エージェントです。
10年以上の実績があり、専門性の高いキャリアアドバイザーから求人票では伝わらない企業風土や人間関係、働き方などの詳細情報を教えてもらえます。
また、非公開求人も多数保有しているので、他では見られない優良求人に転職したい人は、一度相談してみると良いでしょう。
IT求人ナビ(未経験)
キャリアアドバイザーから手厚いサポートを受けながら転職活動したい人は、IT求人ナビ(未経験)がおすすめです。
その名の通り、IT業界に特化した転職エージェントであり、専任のスキルカウンセラーに相談することによって、自分では気付けなかったキャリアパスを発見することができます。
また、一般的にITエンジニアの転職エージェントでは経験者を対象としていることが多いですが、IT求人ナビ(未経験)ではIT系の就労経験がない人や、プログラミング未経験者でも利用可能です。
未経験からフロントエンドエンジニアを目指したい人は、一度チェックしてみることをおすすめします。
フロントエンドエンジニアに関する疑問Q&A

ここでは、フロントエンドエンジニアに関するよくある疑問をQ&A形式で解説していきます。
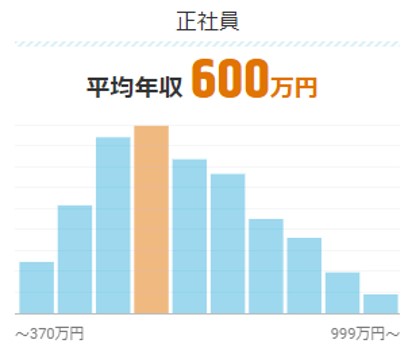
フロントエンドエンジニアの年収相場は?
転職する際、多くの人が気になるのが年収ですが、求人情報のポータルサイト 求人ボックスによると正社員のフロントエンドエンジニアの平均年収は約600万円とされています。

出典:求人ボックス 給料ナビ
また、全体の給与幅としては370〜999万円と比較的広いとされ、スキルや業務範囲が広ければ高収入を目指すことが可能な一方、未経験者でスキルが低ければ相場よりも少ない年収になることもあり得ます。
また、同じスキルレベルであっても企業によって提示する年収は異なる場合もあるため、複数の転職先を比較して選択するのも良いでしょう。
フロントエンドエンジニアのキャリアパスにはどんなものがある?
フロントエンドエンジニアには幅広いキャリアパスがあり、JavaScriptの経験から開発エンジニアやAIエンジニア、クライアントとのやり取りやプロジェクト管理を行うWebディレクターなど無数に広がっています。
また、フロント側の経験を活かしてバックエンドエンジニアにシフトすることもでき、PHPやPythonなども習得すれば、先端技術を扱える道も見えてくるでしょう。
未経験からのフロントエンドエンジニアで在宅・フルリモートの求人はある?
未経験からのフロントエンドエンジニアでも、在宅やフルリモートの求人はあります。
ただし、在宅やフルリモートで働くと、オフィスに出社するよりも上司や同僚に確認がしにくいので、自走力が求められる傾向が強いです。
このことから、未経験者はオフィスである程度の経験を積み、知識や業務フローを把握してから在宅やフルリモートにシフトしていく方が良いといえるでしょう。
40代未経験からフロントエンドエンジニアになれる?
転職先の選択肢は20〜30代と比較して当然ながら狭まりますが、40代未経験からでもフロントエンドエンジニアを目指すことは可能です。
ただし、フロントエンドエンジニアは未経験であっても、インフラエンジニアやバックエンドエンジニアなどのように関連するエンジニア経験があることを前提としていることも多く、IT系の就業経験がゼロだと非常に厳しいといえるでしょう。
ポートフォリオを充実させることはもちろん、若手ではなく40代を採用するメリットを企業側に感じてもらえるよう工夫することが大切です。
未経験でフロントエンドエンジニアに転職するには東京近郊が有利?
フロントエンドエンジニアに限らず、多くの企業は人が集まる各都市部にオフィスを構えていることが多く、その中でも東京は圧倒的に求人数が多いです。
これは、転職エージェントや求人紹介サイトの公開求人を地域別に見ても明らかでしょう。
しかし、フロントエンドエンジニアはフルリモートの求人も少なくなく、東京近郊以外に住んでいても転職することは可能です。
出社できる人と比べると転職先の選択肢は狭まりますが、他の職業と比較すると住んでいる地域の影響は小さいといえるでしょう。
未経験からフロントエンドエンジニアのアルバイトで経験を積むことは可能?
未経験からでもフロントエンドエンジニアの経験をアルバイトで積むことは可能です。
その場合、HTMLやCSS、JavaScriptを専業的に記述するコーダーとして働く可能性が高いです。
そのため、実務は未経験であっても、ある程度はコードを書けるレベルにスキルを身に付けておく必要があるといえるでしょう。
フロントエンドエンジニアまとめ

フロントエンドエンジニアは、Webサイトやアプリケーションのフロント側(表側)の制作を主な仕事内容とするエンジニアです。
Webサービスは現代において欠かせないものであり、人材の需要が高いことから研修制度を設けている企業もあるので未経験者でも目指すことが可能です。
学習においても書籍や学習サイト、プログラミングスクールなどが数多く存在するので、自身のレベルに合った方法を選べます。
フロントエンドエンジニアへの転職成功率を高めるには転職エージェントの利用も有効なので、これから目指す人は本記事で紹介したものもぜひ参考にしてみてください。
\エンジニア向けおすすめ転職エージェント/
| サービス名 | 特徴 |
 マイナビIT エージェント マイナビIT エージェント |
20〜30代に転職サポートに強い!優良企業の求人が豊富 ※マイナビのプロモーションを含みます。
|
 レバテックキャリア レバテックキャリア |
登録数20万人、上流工程9000件以上の案件保有! |
|
選考書類や面接対策を徹底サポート!初めての転職ならギークリー |












コメント